5 ferramentas essenciais para melhorar o tempo de carregamento do site
March 9, 2023
Será que na Era Digital, mais rápido significa melhor? A resposta é sim! Pelo menos no que diz respeito ao tempo de carregamento do site.
Com tantos sites ao alcance de um clique, os utilizadores já não têm por que sofrer com páginas que levam imenso tempo a carregar. Por isso, se uma das suas páginas não carregar num piscar de olhos… este utilizador procurará sites mais rápidos. Tão simples quanto isto!
O que significa isto para o seu negócio? Bem… no mínimo, significa que em vez de converter esses cliques em vendas, terá proporcionado uma má experiência ao utilizador e, provavelmente, perdido um potencial cliente.

Quer saber como resolver isto? Num mundo ideal, contratar um profissional habilitado seria a melhor opção. Caso o seu orçamento ainda não lhe permita cobrir este custo, selecionamos algumas ferramentas que poderão ser úteis numa fase inicial do seu projeto.
O que é o tempo de carregamento do site?
O tempo de carregamento do site equivale ao tempo necessário para descarregar e visualizar todo o conteúdo de uma página da web na janela do navegador. Este parâmetro também é denominado “velocidade da página” ou “velocidade de carregamento da página”.
O cálculo do tempo de carregamento considera desde o momento em que o utilizador clica num link ou digita uma url diretamente no browser, até que a página esteja totalmente carregada, sendo geralmente medido em segundos e formado por dois componentes:
- Tempo da rede e do servidor: é baseado na velocidade da ligação à Internet e na rapidez com que os elementos estáticos são exibidos;
- Tempo do navegador: quanto tempo demora para analisar e executar todo o documento e disponibilizar a página para interação com os utilizadores.
A mesma página da web pode ter tempos de carregamento de página diferentes conforme o navegador utilizado (por exemplo, Safari x Google Chrome), o dispositivo (por exemplo, mobile x desktop) e a localização geográfica do utilizador.
Por exemplo, se o seu site usa um servidor localizado nos EUA, mas também tem clientes em Portugal e no Brasil, eles podem ter um tempo de carregamento de página mais lento.
Assim como as páginas de um mesmo site podem ter tempos de carregamento de diferentes, devido à decisão dos desenvolvedores sobre a riqueza dos conteúdos, estrutura da página, funcionalidades, quantidade de elementos na página, etc... Ou seja, não há fórmulas exatas!
Caso precise de ajuda, a Sioux Portugal conta com os melhores especialistas nesta área e que podem ajudar na otimização do seu site!
Qual é a importância de um bom tempo de carregamento do site?
Motores de pesquisa como o Google, por exemplo, usam o tempo de carregamento da página como um dos parâmetros a ter em conta pelos algoritmos, o que significa que eles são mais propensos a levar os utilizadores para sites que carregam mais rapidamente.
Convém lembrar que a velocidade não é o único fator a ter em consideração. Há mais de 200 parâmetros no algoritmo de pesquisa do Google e o tempo de carregamento é apenas um deles — há outros ajustes que deve considerar para melhorar a classificação do seu site, mas isso fica para outro artigo, combinado?!

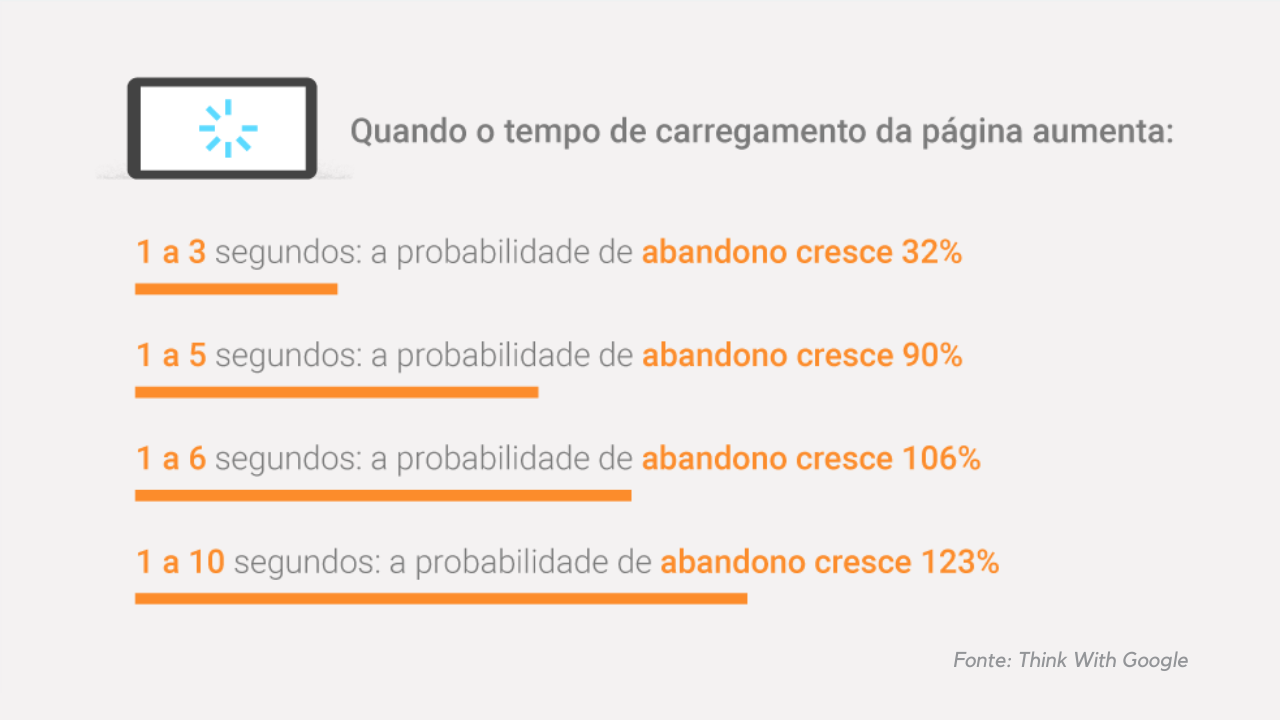
Além disso, otimizar o tempo de carregamento da página representa também uma otimização da experiência do utilizador. Lembre-se que utilizadores frustrados com o carregamento lento de uma página resultará numa maior taxa de rejeição (bounce rate), ou seja, visitam o seu site uma vez, abandonam-no e nunca mais voltam.
Veja a seguir algumas ferramentas essenciais para medir o tempo de carregamento do site
Dareboost

DareBoost é uma ferramenta online para testar, analisar e monitorizar o seu site: velocidade, SEO, qualidade, segurança. Tudo que precisa para otimização de sites num único serviço. O teste de velocidade funciona perfeitamente e auxilia na verificação de cada página do site.
PageSpeed Insight

O PageSpeed Insights é uma ferramenta gratuita do Google projetada para ajudar nas otimizações de desempenho do site, disponibilizando uma análise completa do desempenho do seu site, além de apontar sugestões de como corrigir os problemas detetados.
GTmetrix

GTmetrix é uma ferramenta simples, fácil de usar e que dá ao utilizador uma visão geral a contar com dois tipos diferentes de pontuação, desempenho e estrutura, além de oferecer recomendações acionáveis para otimizar o desempenho do site.
Pingdom Website Speed Test

Pingdom Website Speed Test foi criada para ajudar a analisar a velocidade de carregamento do seu site, identificando se uma página da web é rápida, lenta, muito grande e assim por diante, adequada tanto para especialistas quanto para iniciantes nessa área.
WebSite Speed Test